Sergio left a comment on that page asking whether or not it would be possible to add a code that would redirect IE users to a completely different page; and in a nutshell, yes you can. Here’s how.
In essence the tutorial is much the same as last time, we need to insert a bit of code into our iWeb site, after we have finished building it.
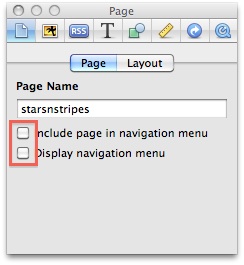
Before you save your iWeb site to a folder however, remember that you will have to create an extra page for the redirection and, using ‘Inspector’, make sure it doesn’t appear in the default nav-bar.
You will also need the URL for this page before you add the code to your site. If you know the URL for any other page on your iWeb site then this will be easy (just replace, for example, http://yoursiteurl.com/home/home.html with http://yoursiteurl.com/iepage/iepage.html). You may have to publish your site to your host however to get this info.
Once you have designed the new page and got hold of its URL, save the site to a folder.
Open ‘Finder’ and navigate to that folder.
If you only want to add this code to one page (perhaps just the home page) then you should find that page (remember, ignore ‘index.html’) and open it within your HTML editor of choice.
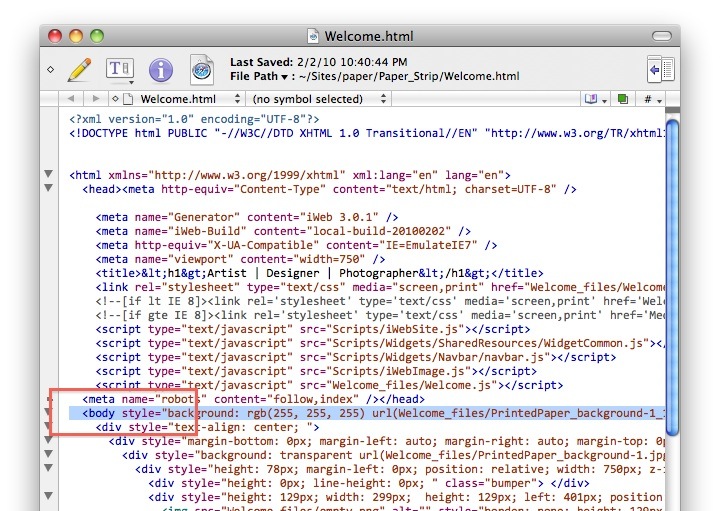
Scroll down, just a little, until you find the <body> tag and, at the beginning of the next line down paste in the code you see below, remembering to change the URL at the end of the second line.
<script type="text/javascript>
if(navigator.userAgent.indexOf('MSie')!=-1){location.replace('url.html')}
</script>
Save the page and then publish using your FTP application.
MobileMe users can, of course, edit their iWeb pages’ code directly from their iDisk if so desired so saving to a folder isn’t strictly necessary. If you would rather work on an off-line version of your iWeb site then all you would do now is copy/paste the folder to your iDisk instead of FTPing it.
If you wish to add this code to multiple (or perhaps even all) pages in your iWeb site then I would strongly recommend that you use MassReplaceIt. Use the <body> tag as the ‘search for’ element and replace with the code; You will have to add the <body> tag (just copy it from your page code) to the first line of the code however otherwise it will vanish and your page won’t work.
And that is that. When a visitor to your iWeb site visits using Internet Explorer they will be redirected to the specific page.











You are the man!!! thank you very much, my visitors have been complaining about issues with ie, now I can kindly invite them to download Safari or chrome 😀 thank you again.
can I add my 2 cents?
I use a message in my home page and at the bottom of my sitemap page to remind people not to use IE:
Home: http://www.wesdotphotography.com
Sitemap: http://www.wesdotphotography.com/Sitemap.html
For the home page make sure you open it with IE to see the message.
Thierry
Thanks very much! I’ve been having problems with users of IE at the moment, no I can create a page telling them to download safari, firefox or chrome! Thanks again for all your amazing tutorials, they’ve helped me out so much when building my website from scratch. If you have a chance have a look and let me know of any improvements you can think of.
@ Thierry
Hi Thierry. The message you use on your home page for ie users is EXACTLY what I would like to put on my page as well. Would you be so kind to tell me how you did that please?? 🙂
Thanks a lot!!!!
Vincent
Vincent,
I just sent you an email to that effect.
Enjoy
Thierry
Just saw your mail. Will try tonight, when I’m back home: looks perfect and simple: love it 🙂 🙂
Thanks a lot for sharing, Thierry!
@Thierry
I’m also looking for something exactly like your homepage as then it won’t lock people out entirely. Do you have some instructions or something of how to do it?
Thanks a lot!
Matt,
Please contact me at webmaster@wesdotphotography.com
I will be happy to send you the script.
Thierry
It doesn’t work for me. I copy and paste the code using TextWrangler, then save. When I reload my website, I just see the background image, distorted, and the rest is gone.
I have a confusion with the example image you give us, because there is a red line around three lines of code, but you say : “until you find the tag and, at the beginning of the next line down”… So, wich line exactly should I copy-paste the code ?? Can you make a screen-cap of what it “should” look like after we copy-paste ?
Vincent, you need to add the code to the next line after the body tag. Just add a carriage return to the line below the body tag then paste it in.
Tim
Hi Tim,
I’m sorry, your answer does not help me. I’m following your instructions and it only does some weird thing to my website. I think this tutorial is not well explained enough for a beginner like me. I would need more help, and I’m sure many others would !
I really want to redirect visitors using IE to another page.
If you can contact me directly, I would appreciate.
Vincent
Ok, so I got it. After days of research (done all by myself), I found the solution. So, for the future beginners who might want to do this to their website, here’s what missing from this tutorial:
1) when you copy and paste the code, it has to be on ONE LINE only. If you merely copy and paste the code from this page, it will give you three lines, and it won’t work.
2) when you replace the “url.html”, do not write “http://”. Begin directly with “www.”
You can visit my website (www.vincentchampagne.com) and you look at the source code to see how I did it.
Good luck.
Vincent
I have a question, do I have to do this every time I publish the site? I have to modify the code in all pages each time y want to modify something or add a blog entry?