 It has long been a bugbear of iWeb users that no matter how hard we try, whenever we type a few words into a search engine and we know our iWeb site relates to those words, half the world and his dog appears before us in the list of sites. With a few basic tweaks and by following a few simple guidelines you can change that scenario and start to get your iWeb site some higher page rankings.
It has long been a bugbear of iWeb users that no matter how hard we try, whenever we type a few words into a search engine and we know our iWeb site relates to those words, half the world and his dog appears before us in the list of sites. With a few basic tweaks and by following a few simple guidelines you can change that scenario and start to get your iWeb site some higher page rankings.
I was initially planning on writing just the one post on this subject, but I have received so many e-mails (and the odd comment-Thanks Danny!) on the subject that I thought it would be a good idea to go into some depth on the subject of search engine optimisation and create a whole series of posts.
Before I start, I would like to point out that the suggestions, tips and hints I make in this SEO for iWeb sites series does NOT guarantee you a number 1 placing in Google. If I knew how to do that I would have written a book and would now be living in the Bahamas writing a blog from a MacBook Air. You should, however see some improvement in your current search engine placement. So lets get SEOing…
There are several ways to improve your chances of featuring higher up a search engine ladder. Some involve editing the HTML code of the page directly and some that don’t involve complex changes to your iWeb HTML. I start by investigating these less destructive methods. Before you start anything though, back up your site.
The Tag and Helping the Search Engine Spiders</strong></p>
<p><strong></strong>Almost every single iWeb user has at one time or another, got annoyed with the default iWeb nav-bar. Yes it does make building site navigation easy to do, but it does absolutely nothing for your iWeb site’s search engine optimisation for several reasons:</p>
<ul>
<li>it is created in Javascript. Search engine spiders crawl HTML to index your site and cannot, therefore properly see the structure of your site.</li>
<li>The name you give to your page (for example ‘Home’) is what appears in your nav-bar. It is also what iWeb uses to place between the <title> tags of your pages. As an experiment open your browser and search the term ‘About Me’ and see how many entries you get. I got 404,000,000.
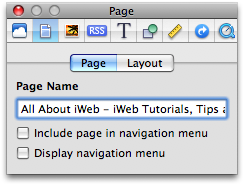
So how do you get around this problem? The solution is simple, but takes a little bit of work. To begin with you need to improve your page names. What ever you call your page is the wording that will appear in the bar at the top of whatever browser your visitors use, so call it something useful. For example, if this site was built in iWeb I would call my homepage ‘All About iWeb – iWeb Tutorials, Tips and Tricks – Welcome’. I would rename all my pages in a similar fashion.
The next step is to ensure that, in Inspector, all your pages have the ticks removed from the 2 boxes in the ‘Page’ tab (see image).
You now have to create your own nav-bar using a text box and plain text. You can follow my tutorial on
improving your iWeb navigation to give you some idea on how to go about it.
So how does this improve your search engine standings? Basically because your nav-bar is now made from plain text and good ol’ HTML hyperlinks, search engine spiders now find it easier to crawl your site. It can see which page is linked to which page. In addition, your page title is now more descriptive giving more scope when users type their search key into a search engine.
Of course, there are more benefits to doing this than just improving your
SEO. To begin with, your new nav-bar is more customisable and now you have made your page much more accessible to visually impaired visitors who use screen readers, or those who choose to turn off Javascript in their browsers.
Coming in part 2 of this series: Inserting Meta-Tags and Keywords
 It has long been a bugbear of iWeb users that no matter how hard we try, whenever we type a few words into a search engine and we know our iWeb site relates to those words, half the world and his dog appears before us in the list of sites. With a few basic tweaks and by following a few simple guidelines you can change that scenario and start to get your iWeb site some higher page rankings.
It has long been a bugbear of iWeb users that no matter how hard we try, whenever we type a few words into a search engine and we know our iWeb site relates to those words, half the world and his dog appears before us in the list of sites. With a few basic tweaks and by following a few simple guidelines you can change that scenario and start to get your iWeb site some higher page rankings.









I tried the tip and it works. When you change your page name by adding something useful that visitors will see in their browser, all your pages cannot be the same wording. For example, my something useful was “DoubleOurMoney.ca – Earn Double Your Investments On Stocks Blog”. I thought my something useful could be the name for each page but you have to add a different word or words for iWeb to accept the name of each page.
The other thing is once you make the changes, if anyone has bookmarked your page the link may not work. The bookmark worked on the link I have in Safari my Macbook but it did not work for the bookmark link I have in Explorer for my desktop.
Again, thanks for the tip and hope it helps the move up the Google Rankings.
So the numerous descriptive words I type in the “page name” box doesn’t show up anywhere as I create my own nav bar with just one simple word?
Ruth,
Thanks for your comment and nice site!! It’s good to see a site created without the themes. Getting back to your question, you must check your source code to see what your page title is set at. For example I took the following from one of your pages:
meta name="Generator" content="iWeb 2.0.4" /meta name="iWeb-Build" content="local-build-20081230" /
meta name="viewport" content="width=800" /
title>HAPPY
Note: I had to remove some of the symbols to get the code to show but the code remains the same.
And as you can see between the tags is the word 'HAPPY'. Unfortunately this is not very SEO helpful. You need to replace the text between the tags with keywords and phrases that you think people will use to find your site. Normally however, web designers tend to stick to the site title and a few of their more important keywords.
Hope that helps,
Tim
Thanks Tim. I’ve started changing some but another question arose. Why when I look at my site live do the page names appear twice in the http:// It looks odd that it just repeats itself. How can I change it so what I put as the page name only shows up once on the http line (sorry, I don’t know what the correct word for that bit is). Also does punctuation matter in page titles? Should I be using spaces and hyphens and commas or run it all together.
Thanks again and Happy New Year
Ruth
Ruth,
Happy New Year to you. In response to your questions, punctuation doesn’t matter too much between the title tags, just don’t start using bizarre symbols etc.. Spaces are fine as are hyphens and underscores.
The reason some of your page names appear twice in the ‘Address Bar’ is the due to iWeb creating folders for all of the photos that are contained within those pages. Basically to keep the folder structure of your web-site neat and tidy iWeb creates a folder of the same name as the page and puts all the files relevant to that page within that folder. Therefore the first time your page-name appears it is referring to the folder, not the page itself.
Hope that helps!!
Tim
So there’s nothing I can do about? I can’t customize/change how the http:// reads in the browser so it’s shorter etc and doesn’t have lots of punctuation ?
One more question – hope that’s OK. As you can see, I sell jewelry but I sell alot in Europe as well as the US where it is “jewellery”. How can I put both spellings in my keywords and page titles etc but it not look silly? Or will one spelling be enough?
Thanks again for all your help.
You need to speak to the company you purchased your domain name from and ask them about domain masking. This will mean that just your domain name will show up no matter what somebody types into their browser window and presses enter.
With regards spelling it is personal choice. I have been reading a lot of articles on this very subject of late and they all recommend checking with your stats and then pleasing your biggest audience. I have the same problem myself, the amount of times I write colour instead of color is amazing and as my biggest audience by far is from the USA I really should make sure that my spelling is tailored for the other side of the Atlantic. To be honest I don’t think it makes much difference, people know what I am on about if I write customisation rather than customization they just know that, unfortunately for me, I am English not American.
Hi Tim,
This is great. I really needed something like your site because…
I had posted a question on the Mac forums and got some responses but would like to know YOUR opinion ’cause I haven’t resolved my issue. It is a little long, please bare with me:
“I’m trying to figure out the best way around iweb’s limitations when it comes to the title tags on a page for SEO. I know iweb is not intended for businesses and therefore, is not the best option in terms of SEO, but I didn’t know this until I was done with the site and I like the program otherwise. So far I’ve encountered three different ways and would like to see some of you voting on your favorite to help me decide which one I should use.
Just so you know, I use a third party host and cyberduck as FTP client.
1. Whatever you type on the text box reserved for the headline of your page, is going to be your page title. Right now, almost every page on my site has a single Spanish word for title, on the page and on top of the browser. That’s what I want on the page, but not on the top of the browser. There, I want a description with keywords in it.
The text box for the headline is unique. I don’t think you can reproduce it. So I could write such keyword-rich description of my services in the headline textbox using a smaller font and place it as some kind of subtitle. I can just insert a new ordinary textbox for the single-word in Spanish title that I do want as title on the page. But on the browser, I’ll have the key word-rich subtitle as the actual title.
2. Get rid of the headline textbox, in which case, iweb uses the name of the file for each page as page title. The thing is, the file names are also the options on the navegation menu. They are supposed to be very short. But I could write a nice description as the file name using the inspector and select “do not display the navigation menu” on each page. Then I would replace such menu using hyperlinks. Since the file name is a description, that’s how it will be shown on the top of the browser.
3. Use iweb tool SEO by Rage.
I like #1 because it seems like a more natural way to work with the program as it was intended, but it is the one option that is intrusive in terms of design and even content.
Number 2 leaves the current design untouched but I would have to make mayor changes to how the site works. This would be OK but I’ve experienced some difficulties to make the text on the published website have the same space between lines as it looks on iweb. So the less changing and moving stuff around the better.
Number 3 is free and seems easy. Plus, it is an application made exactly for what I want. But it’s new and it’s difficult to find any good reviews about it or bad, for that matter. It’s posted on the Apple site, but I can totally picture it not working or messing up the site and me not knowing what to do.
What do y’all think? ” -That was the post on the Apple forum.
Ok, Since 2 people replied and voted for number 2, I went ahead and gave it try.
It didn’t work. It didn’t upload any pages and I had to re-name every page with a single word (about, services, etc) as it was before, to be able to upload it. Now, I even have other issues with the bar I created in one of the pages and my first blog entry won’t upload.
I think number 1 is kind of what you recommend in this post, is it?
I also read somewhere that the only way to really modify what appears on the top bar of the browser is to use an HTML editor like text wrangler.
What should I do?
Sorry for the long post and thanks a lot for your help.
Christian
Hi Tim, this is all super-useful, thanks. I’ve just built my first site in iweb so the learning curve is steep. I got the site up and running before turning to SEO matters – maybe not the best way to do it, in retrospect. The site currently lists no1 in Google if you ask for ‘jazzberries’ – but that may change as the ranking may well be a hangover from the previous site which was built in webplus. Anyway, what I really need is to rank high when people type in ‘london jazz band’ etc….
So to my real question. When I deleted the template items on my home page, by lucky chance I must have moved the text box which is usually the page title down to be a main paragraph on the page. So now a big long sentence appears (The Jazzberries are a fantastic swing, latin and jazz band… etc) in the bar at the top of the browser (above the http box). This sentence is also what comes up as the underlined header in Google. For the other pages which do not currently have this special box, what comes up in Google is the page title. I’m thinking I should replicate this on my other pages – do you know if this is a simple matter of copy and paste from the home page? I’ve read elsewhere that this box is what search engines will actually look at, not the page title, so I’m wondering how this links in with your advice in this post….
Thanks!
RoosterDooster